I was reminded by a post from Alan Levine reflecting on a course he taught this past Autumn (Looking Back on ds106 – CogDogBlog) that I had promised a reflective post on the Project Community course I co-taught Sept- November at the Hague University of Applied Business with Maarten Thissen, Janneke Sluijs, Shahab Zehtabchi, Laura Stevens and technology stewardship by Alan himself. It is easy to let the time pass, but all those ideas and observations tend to fade away. So after a few bites of fine holiday chocolates, it is time to dive in. (This will be cross-posted on my course Tumblr blog which feeds into the overall course site.)
What was it?
Course Goal: Here is the text from the course description:
The intersection of technology and social processes has changed what it means to “be together.” No longer confined to an engineering team, a company, a market segment or country, we have the opportunity to tap into different groups of people using online tools and processes. While we initially recognized this as “online communities,” the ubiquity and diversity of technology and access has widened our possibilities. When we want to “organize our passion” into something, we have interesting choices. It is time to think about a more diverse ecosystem of interaction possibilities which embrace things such as different group configurations, online + offline, short and long term interactions, etc. In this course we will consider the range of options that can be utilized in the design, testing, marketing and use of engineering products.
My shorthand is that the course was an exploration about how online communities and networks can be part of a designers practice. When and how can these forms be of strategic use? You can review the whole syllabus here – and note that we tweaked it as we went! The students were all international students and this was one of their first courses in the Design Engineering Program. Some did not have strong English language skills, and the course was in English.
The Design: Let me start by saying this was designed as an OPEN experience, but it wasn’t a MOOC or anything like that. Maarten had asked me to design the course, building on a set of learning goals previously used for this course, but to translate the ideas into practice by DOING much of the course online. While the class met F2F once a week and had access to the Netherlands based faculty, we engaged, worked and explored together online. This stuff needs more than theory. It requires practice. And by practicing and learning “in public” rather than on an institutionally protected platform, students could tap into real communities and networks. If there is one thing I harp on when I talk to folks in Universities, it is the critical importance of learners connecting with real communities and networks of practitioners in their fields of learning BEFORE they leave school. These connections are fundamental to both learning and developing one’s practice out in the world.
I also wanted to focus on some sector to help us think practically about using networks and communities along the design process and avoid grand generalizations, so I suggested we use design in the international development context. This fit with my background, network (to draw upon) and experience. I was leery of stepping into the more distinct world of commercial product design about which I know NOTHING! What quickly became a huge lesson for me was that many of the students had little knowledge about international development, Millenium development goals, etc. So we all had a lot to learn!
The other aspect of the design was to bring three elements together: sense making discussions about the subject matter (synchronously in class and asynchronously on the class website), insights from weekly “guests” shared via 5-10 minute videos (to bring a variety of voices), and action learning through small group experiences and team projects. I know there are strong feelings about team projects, but building collaboration skills was part of the course learning objectives, so this was a “must do.” And we spent time talking about the how – -and reflecting on what was and wasn’t working as a vector for learning these skills.
The Resources
We knew we wanted real examples, a variety of sources and we wanted multimedia. Many of the students are speaking English (the class language) as a second, third or fourth language, so the use of visually rich media was important. What we did not count on was the lack of time to USE the resources. 😉 A typical pitfall!
- Readings and examples . We collected a wide range of resources on a Google doc – more than we could ever use. We then picked a few each week as assigned readings, but it became clear that most people were not/did not make time to read all of them. So when I felt something was particularly important, I harped on it and the on-the-ground team asked people to read it during the weekly class meeting. The examples we used more in an an ad-hoc manner as teams began to develop their projects.
- Videos– from faculty and guests. For example, here is my Introductory video and the other guest videos can be seen in each weekly update. All the interviews I did (via Google Hangout) can be found here. The students final project videos are here. I have not done an analysis of the number of views per video, but since they are public, I can’t sort out student vs. external views. That said, some of the videos have fewer views than the number of enrolled students. Go figure!
- Visitors – I had hoped to bring people in live, but we quickly discerned that the tech infrastructure for our online/F2F hybrid meetings was not good enough, so we brought people in via recorded videos and encouraged students to ask the guests questions on the guests own blogs and websites. There was just a wee bit of that…
Technology stuff…
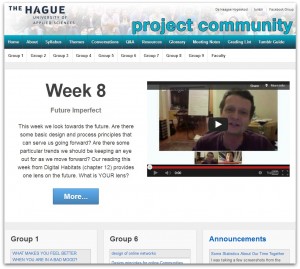
The Course WordPress site: It is online, so of course, there is technology. Since there was no appropriate platform available from the hosting university (we did not consider BlackBoard appropriate because it was not open enough and we did not have programming resources to really customize it.) So I called my pals who know a lot about open, collaborative learning configurations – Jim Groom and Alan Levine, some of the amazing ds106 team. Alan was ready and willing so he was roped in! Alan built us a WordPress base with all kinds of cool plug ins. You will have to ask Alan for details! He has been doing this for a variety of courses, and blogs about it quite a bit, so check out da blog! The main functions of the course site included: providing a home for weekly syllabus/instructions, a place to aggregate student blogs, and a place to link to course resources. Alan set up pages for each week and taught the team how to populate them. (Edit: Alan wrote a post with more details on the set up here. Thanks, Alan! )
Tumblr blogs: Instead of a multiple user WordPress installation, Alan suggested that we use the very easy to set up Tumblr blogging platform and then aggregate into the site. Again, I’ll leave the detail to Alan but the pros were that some students already had Tumblr blogs (yay!), Tumblr could integrate many types of media (strong w/ photos), and it was easy for people to set up. The key is to get them to set them up the first week and share the URL. Alan set up a form to plop that data right into a Google spreadsheet which was also our student roster, as well as a great Tumblr guide. The main con was that the comments via WordPress were dissociated with the original posts on Tumblr, so if you wanted to read the post in original context, you missed the comments. There were tweaks Alan implemented based on our team and student feedback, mainly to make it easier to comment on the blogs (in the WP site — Tumblr is not so much about commenting), and to help make new comments and posts more visible on the main site though the use of some sidebar widgets. I liked the Conversational views but I also found I needed to use the admin features to really notice new posts and comments. Plus we had to do a lot of initial comment approval to get past our spam barrier in the first weeks.
Each faculty had a Tumblr blog, but in truth, I think I was the main member actively blogging… I also used tags to filter my general reflective blogging with “announcement” posts which provided student direction.
I tried to comment on every student’s blog at the beginning and end of the course. Each of the other team members had a group of students to follow closely. I chimed in here and there, but wanted to make sure I did not dominate conversations, nor set up the expectation that the blog posts — mostly reflective writing assignments – were a dialog with me. Students were also asked to read and comment upon a selection of other student’s blogs. At first these were a bit stilted, but they got their text-based “conversation legs” after a few weeks and there were some exchanges that I thought were really exemplary.
Google Docs: We used Google Docs and spreadsheets to do all our curriculum drafting, planning and coordinating as a faculty team. I need to ask the team if they would be willing to make those documents public (except for the roster/grading) as a way to share our learning. Would you be interested in seeing them?
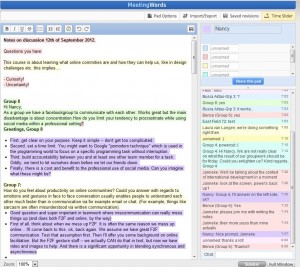
 Meetingwords.com: Synchronous online meetings for large groups create a context where it is easy to “tune out” and multitask. My approach to this is to set up a shared note taking site and engage people there to take notes, do “breakout” work from smaller groups and generally offer another modality for engagement and interaction. We used Meetingwords.com and Google docs for this, later sharing cleaned up notes from these tools. I like that Meeting words has the shared note taking (wiki) on the left, and a chat on the right. It is based on Etherpad, which was eventually folded into Google docs. So we were using “cousin” technologies! As one of the team noticed, chat is also a great place to practice written English!
Meetingwords.com: Synchronous online meetings for large groups create a context where it is easy to “tune out” and multitask. My approach to this is to set up a shared note taking site and engage people there to take notes, do “breakout” work from smaller groups and generally offer another modality for engagement and interaction. We used Meetingwords.com and Google docs for this, later sharing cleaned up notes from these tools. I like that Meeting words has the shared note taking (wiki) on the left, and a chat on the right. It is based on Etherpad, which was eventually folded into Google docs. So we were using “cousin” technologies! As one of the team noticed, chat is also a great place to practice written English!
Blackboard: Blackboard was used for enrollment and grading as I understand it. I never saw it nor did I have access to it.
Live Meetings: Skype, Google+/Google Hangouts: We considered a variety of web meeting platforms for our weekly meetings. We did not have access to a paid service. We tried a few free ones early on and had some challenges so started the course with me Skyping in to a single account projected on a screen and with a set of speakers. Unfortunately, the meeting room was not idea for the sound set up and many students had difficulty hearing me clearly. This and the fact that I talk too fast….
We then decided we wanted to do more with Google Hangouts, which the faculty team used in early planning meetings. At the time, only 10 active connections were available, so we both used it as we had Skype with me connecting to one account, and later used it for smaller team meetings, breakouts and, with each team in a separate room, we could have one account per team with me. Sometimes this worked really well. Other times we had problems with dropped connections, noise, people not muting their computers etc. In the end, we need to develop better live meeting technology and meeting space for future iterations. That was the standout technical challenge! You can read some Hangout Feedback from the first group experiment here.
Team Spaces – Facebook and…: Each project team was asked to pick their own collaboration platform. Quite a few chose Facebook, and an overall course group was also set up on Facebook. One team chose Basecamp, which they liked, but after the 30 day free trial they let it lapse. Other team spaces remained a mystery to me. I think their tutors knew! When you have multiple platforms, it would be good to have a central list of all the sites. It got pretty messy!
 Twitter: I set up a Twitter list and we had a tag (#commproj12, or as I mistyped it #projcomm12!) and asked people to share their Twitter names, but only a few in the class were active on Twitter. In terms of social media networks, Facebook was clearly dominant, yet some of the students had not been previously active on any social networks. It is crucial not to buy into assumptions about what age cohort uses which tools! I did use Twitter to send queries to my network(s) on behalf of the class and we did have a few fruitful bursts of interactions.
Twitter: I set up a Twitter list and we had a tag (#commproj12, or as I mistyped it #projcomm12!) and asked people to share their Twitter names, but only a few in the class were active on Twitter. In terms of social media networks, Facebook was clearly dominant, yet some of the students had not been previously active on any social networks. It is crucial not to buy into assumptions about what age cohort uses which tools! I did use Twitter to send queries to my network(s) on behalf of the class and we did have a few fruitful bursts of interactions.
Email – yeah, plain old email: Finally, we used email. Not a lot, but when we needed to do private, “back channel” communications with the team or with students, email was useful. But it was remarkable how this course did not significantly add to my email load. Times have changed!
Overall, I think the students had a good exposure to a wider set of tools than many of them had used before. Our team was agile in noticing needed tweaks and improvements and Alan made them in the blink of an eye. That was terrific. I wonder if we could get a couple of students involved in that process next time? We also knew and expected challenges and used each glitch as a learning opportunity and I was grateful the students accepted this approach with humor and graciousness — even when it was very challenging. That is learning!
What happened? What did I learn?
Beyond what was noted above, I came away feeling I had been part of a good learning experience. As usual, I beat myself up a bit on a few things (noted below) and worried that I did not “do right” for all of the students. Some seem to have really taken wing and learned things that they can use going forward. Others struggled and some failed. I have a hard time letting go of that. There is still data to crunch on page views etc. Let’s look at a few key issues.
Team Preparation & Coordination (Assumptions!): I designed the course but I did not orient the team to it at the start. We had little time together to coordinate (all online) before the course began. You don’t even know how many students there are until a few days before the start, and THEN tutors are allocated (as I understand. I may have that wrong!) Maarten was my contact, but I did not really know the rest of the team. My advice: get to know the team and make sure you are all on the same page. We’ll do that next time! That said, I am deeply grateful for how they jumped in, kept a 100% positive and constructive attitude and worked HARD. I could not wish for a more wonderful, smart, engaged team. THANK YOU! And I promise I will never again assume that the team is up to speed without checking. PROMISE!
 The Loud (and very informal) American: As noted above, our live meeting tech set up was not ideal. So when I was beamed into the weekly meetings, I was coming across as loud, incomprehensible and fast talking.I was grateful when the teaching team clued me in more deeply to the challenges based on their observations in the room. That was when we shifted from large groups to small groups. I think I was much more able to be of use when we met at the project team level. I could get to know individual students, we could talk about relevant issues. And I could then weave across the conversations, noting when something one group was doing was related to another group’s work. Weaving, to me, is a critical function of the teaching team, both verbally in these meetings, and across blog posts. This ended up being a better way to leverage my contributions to the students. That said, I did not connect with all of them, nor successfully with all of the groups. We need to think through this process for next time.
The Loud (and very informal) American: As noted above, our live meeting tech set up was not ideal. So when I was beamed into the weekly meetings, I was coming across as loud, incomprehensible and fast talking.I was grateful when the teaching team clued me in more deeply to the challenges based on their observations in the room. That was when we shifted from large groups to small groups. I think I was much more able to be of use when we met at the project team level. I could get to know individual students, we could talk about relevant issues. And I could then weave across the conversations, noting when something one group was doing was related to another group’s work. Weaving, to me, is a critical function of the teaching team, both verbally in these meetings, and across blog posts. This ended up being a better way to leverage my contributions to the students. That said, I did not connect with all of them, nor successfully with all of the groups. We need to think through this process for next time.
On top of it, I’m very informal and this group of international students mostly came from much more formal contexts. Talk about a shift as we negotiated the informality barrier. During the course we also had to address the difference between informality and respect. At one point we had one learner anonymously insert an inappropriate comment in the chat and our learning community intervened.
Language, Language, Language: Writing backgrounders and instructions in the simplest, clearest language is critical. I can always improve in this area. We do need a strategy for those students who still have to strengthen their English language skills. I worry that they get left behind. So understanding language skills from the start and building appropriate scaffolding would be helpful.
Rhythm of Online and Face-to-Face: Unsurprisingly, we need more contact and interaction early on and should have scheduled perhaps two shorter meetings per week the first three weeks, then build a blend of small and large group sessions. I’d really love to see us figure a way that the small group sessions are demand driven. That requires us to demonstrate high value early on. I think a few of the early small group meetings did that for SOME of the students (see this recording from our hangout), but not all. The F2F faculty team has suggested that we do more online and they do less F2F which I think, given the topic, is both realistic and useful.
Student Self-Direction and Agency: There is a lot of conditioning we experience to get us to work towards satisfying the requirements for a grade. This seems to be the enemy of learning these days, and helping students step out of “how do I get a good mark” into “how do I thrive as a learner and learn something that takes me forward in my education” is my quest. At the start of the course, we tossed a ton of ideas and information at the students and they kept seeking clarity. We declared that “confusiasm” was indeed a learning strategy, and that generating their own questions and learning agenda was, in the end, a more useful strategy than hewing to a carefully (over-constructed) teacher-driven syllabus That is a leap of faith. With good humor, some missteps on all sides and a great deal of energy, most of the group found ways to start owning their learning. This was manifest in the changes in their reflective blog posts. I was blown away by some of the insights but more importantly was how their writing deepened and matured. I hypothesize that it was important to get comments and know they were being “heard.” It is always an interesting balance for me. No or not enough feedback dampens things. Too much and the learner’s own agency is subverted to pleasing the commentors vs working on their own learning agenda.
I was intrigued to watch students get used to the new experience of writing in public. Few of the students had this experience. I’d love to interview them and hear what they thought about this. Especially those who had comments from people outside the course (mostly folks I linked to from my network — and I’d like to do more of that. ) It is my experience that an open learning environment fosters learning reciprocity, both within the class cohort and with professionals out in the world. I’d like to deepen this practice in future iterations.
There is also the problem of making too many offers of activities. Each week there was a video, a discussion around a key topic, 2-3 activities, reflective blogging and, after the first few weeks, significant group work. The design intent was that these things all worked together, but some weeks that was not so clear. So again – simplify! Keep the bits integrated so the learning agenda is served, moving forward.
We also had some ad hoc offers like helping co-construct a glossary and adding to the resource page. That had just about ZERO uptake! 😉 Abundance has its costs! We did get some good questions and some of the students were note taking rock stars at our live meetings. Speaking of that, a few of our students were rock star FACILITATORS and TECHNOLOGY STEWARDS. Seeing them in action were perhaps the most satisfying moments of the whole course for me!
Student Group Projects: The project teams were designed around the five parts of design that the program uses. With 9 groups of 5-6 students (one group was alumni who only marginally participated) that meant some topics had two teams while others had just one. Alan set up the tags so it was easy for teams with shared topics to see each other’s blog stream, but I’m not sure the students picked up on/used that. A clear learning was that we needed to help people see the whole as well as the parts, and the projects could have been designed to be interlinked. That would add more coordination, but if we picked a clearer focus than “helping an NGO” and maybe even worked with an actual NGO need identified up front, the projects might have had a bit more grounding in reality.
I’m not sure we set up the five design areas well enough. That warrants a whole other blog post. To both understand the concept, put it in the context of a real NGO need and then create a short video is a tall order. It took the teams a number of weeks to really dig in to their topics and establish their own collaborative process. And of course that put a lot of pressure on video production at the end. I think the single most useful design change I’d institute is to have a required storyboard review step before they went into production. Then we could have checked on some key points of understanding before they produced.
A second production element came to light — literacy about what is acceptable use of copyrighted material. This relates to good practices about citing sources and giving supporting evidence for conclusions. There is always a space for one’s opinion, but there is also useful data out there to inform and support our opinions. I think I’d set the bar higher on this next time, and do it early – with good examples.
Student Response: I have not seen the student evaluations and really look forward to seeing them. I expect some sharp critique as well as some satisfaction. I personally know we learned a lot and can really improve a subsequent interaction. I am also interested to understand how this experience lands within the institution as they explore if and how they do more online elements in their learning structure. I smiled often when I read comments from the more social-media literate/experienced students and wondered how we could leverage their knowledge more as tech stewards in the future. Here is a comment we loved: Geoffrey – “the world is freakin bigger than facebook.”
Alan wrote something in his ds106 reflection that resonated for me in Project Community.
This is not about revolutionizing education or scaling some thing to world changing proportions, it is not even about us changing students, its showing them how to change themselves. I see in their writings new awarenesses of media, of the web, of their place in it, I see unleashed creativity, I see an acceptance of a learning environment that pushes them to reach out and grab their own learning.
Next time?
First of all, I hope I get invited back to participate next year. We challenged ourselves and learned a lot. I think we can build on what worked and certainly improve many things. And from this, make it less work for the team. We learned a lot about the online/offline rhythm and from our team debrief, I sensed a strong inclination to do MORE online. But we also have to simplify things so that we can spend most of our time co-learning and facilitating rather than “explaining” what the course, the assignments and the projects were about. Clarity, simplicity — two key words for another round!
If you made it all the way through this, do you a) have any questions, b) insights or c) find something you can use the next time you design a course? Please share in the comments!
Artifacts:
- Course site
- Student’s final group project videos
- My Tumbler blog
- Aggregated Faculty blogs
- My Screenshots of the course
- WordPress.com’s “annual report” for the site
Later Added Interesting Connections:
As I find some cool things related to this post, I’ll add them here. So expect more add/edits!
- A visual from Giulia Forsythe on strategies in large classes http://www.flickr.com/photos/gforsythe/8261536706/

Some read! I’m sure it’s going to be even better next year.
I really really enjoyed reading your reflection Nancy, thank you! It allowed me to re-evaluate my own recollection of the project – which was overall extremely positive: however I realised, in my own recollection, I paid more attention to the learning journey than the confusiasm that actually played a big role in that journey and allowed for learning to take place. Furthermore it reminded me of how fluently the roles (of the teaching staff during the f2f/online meetings) during the project would slowly shift and take shape. I enjoyed that process!
So thank you! My reflection is yet to come…
Thanks! I can’t wait to read yours. I suspect that you, as part of the on-the-ground team, will have many new insights that I could not perceive from afar!!!
Beautiful commentary, Nancy!
For several years, I’ve been teaching an online graduate course “Creative Thinking, Collaboration and Organizational Change” at University of Massachusetts, Boston Campus. Fewer folks (max has been 17) and no f2f component. Formerly UMass is a Blackboard institution, but I use it only for the WIMBA conferencing capability (and use it minimally and ineptly). Our main site is set up in Caucus (Lisa Kimball and I did this course together for the first couple of years), and our work is 95% text-based.
Reading your comments elicited many, many “Ohhh, yeah!! reactions. My 95% text-based approach would falter with as many international students as you had.
My course, I suspect, has more sprawling and open-ended pathways than a design engineering oriented course, and especially in this past year I’ve been very impressed with how well a high-flying cohort of the studentry can explore/exchange on topics in the very flat and somewhat clunky Caucus framework.
If there’s one additional set of reflections and illustrations I’d like to see about your experience, it would be the particular (maybe even unique) contributions that the online doings added to the f2f track. I still inhabit a world that views online as automatically inferior, and in a blended course, merely a supplier of nice-to-have enhancements.
Wally so good to hear from you… a voice from some long ago conversations. I will take up your request to hear more about the online benefits to the F2F… a bit later! 🙂 (all this blogging catch up. Still have over 300+ draft posts! LOL)!
My original online teaching/learning models were deeply informed by Lisa’s work and metanet. But in the past few years I have really sensed a shift from the text intensive, deep discussions. It is harder to engage people in them… a very challenging conundrum!
I wanted to circle back around and share the “tops and tips” from the students. Some good learning from the parts that failed… I had not seen these until today, but it is really useful and important. I think my reflections above captured some of the problems, but there was more pushback about the blog posts below than I sensed during the course itself.
tops
• good communication between coaches and students in person and online
• students learned new ways of online communication
• online interactions are fun
• online platform usage is new and thus more fun
• all the assigments during the course were present to us at the first lecture
• I enjoyed group work and group feedback
• feedback on group members
• I enjoyed to make the videa
• video was the only good thing
• content was good
• Nacy was nice but focus more, less talking random things
• flow of lectures
• the team work was good, working on FB worked well
• learning about group interaction
• helping dealing with bad group members
• shahab
• shahab <3
• shahab
• nancy
• nacy is funny and captivating
• personal feedback from nancy was useful
• making video – improving skills
• videomaking
• learning to use may different programs
• nice to know the crowdfunding webpages
• learning what I want from life
Tips
• Online meeting were too long
• waste of time
• we waste time during the whole module we just work at the end
• technical problems
• blog posts were annoying and discussion was forced and didn’t make sense
• blog posts were useless
• blogposts felt very repetitive
• plogpost example questions are too specific, need more freedom
• goal is not clear
• unclear goal
• no structure
• sooner clarity of end product
• confusion about the assigments/they should be more clear
• we never talked about the end assigments until one week before the deadline
• more theory basics
• group work makes sense but individual part is useless in this course
• Nancy is too much ‘all over the place’ in her talks
• no more forcing comment, people wrote bs
• flexible deadlines with blogs
• forcing comments on other blogs was not useful e.g. ‘ I totally agree with you….’
• Better communication on final project presentation
• Better contact with Nancy
• too complicated communication with Nancy
• Blog post prompt needed to be read at least 15 times before you understood it, both the native speakers as well as the non-native
• Move the course into second or third semester
• too complicated unnecessary vocabulary, especially in the assigments
• It was good and fun but half of the time we didn’t know what we were doing. All assigments were very confusing to interpret and could be interpreted in many different ways
• clarity
• clear goals
• better briefs